Auto Pager のページ区切りを AutoPagerize 同様に格好良くする
AutoPager  の印象
の印象
- 次ページの読み込みタイミング遅い
- 名称が AutoPager と Auto Pager でブレてる
- 日本以外でも有名
ページ区切りが目立ち過ぎ
Stylish 
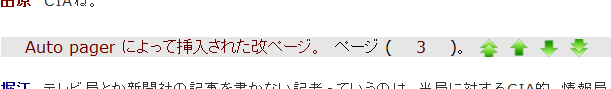
これ Auto Pager デフォルト

手直しするために、@Auto Pager - Page Break 02 | userstyles.org 

格好良くなったけど、ページ読み込み中のアニメーションが消えるのが難点...
スタイルシートはこんな感じ
@namespace url(http://www.w3.org/1999/xhtml); /* Page Break div config */ .autoPagerS[id^="apBreakStart"] { margin:10px 10px !important; padding:3px 0 !important; color:#333 !important; font-size:x-small !important; font-weight:bold !important; text-align:center !important; text-shadow: 0px 0px 1px #FFF !important; line-height:15px !important; height:15px !important; background: -moz-radial-gradient(center center 0deg, ellipse closest-side, #bbb, rgba(187, 187, 187, 0) ) !important; background: -webkit-gradient(radial, center center, 0, center center, 300, from(#bbb), to( rgba(187, 187, 187, 0) ) ) !important; background: radial-gradient(center center 0deg, ellipse closest-side, #bbb, rgba(187, 187, 187, 0) ) !important; border:0px solid transparent !important; /* clear:both !important; */ } /* Link Color */ .autoPagerS[id^="apBreakStart"] a:link { color:blue !important;text-decoration:none !important; } .autoPagerS[id^="apBreakStart"] a:hover { text-decoration:underline !important; } /* Eliminate leading "Page Break by Auto Pager" */ .autoPagerS[id^="apBreakStart"] a:first-of-type { display:none !important; } /* Smaller Icon */ .autoPagerS[id^="apBreakStart"] img { height:10px !important; vertical-align:middle !important; margin:0 4px !important; } /* Insert leading "(Auto Pagered)" */ .autoPagerS[id^="apBreakStart"]::before { content: "Auto Pagered" !important; color:gray !important; font-size:xx-small !important; }
